The dock areas are defined by the ENDockArea enumeration:
| ENDockArea | Description |
|---|---|
| Left | The cell is docked to the current left area and fills the available space in vertical direction. |
| Right | The cell is docked to the current right area and fills the available space in vertical direction. |
| Top | The cell is docked to the current top area and fills the available space in horizontal direction. |
| Bottom | The cell is docked to the current bottom area and fills the available space in horizontal direction. |
| Center | The cell is docked to the current center area and fills the available space in both horizontal and vertical direction. |
To set the dock area of a widget, you should use the DockArea extended property of the NDockLayout class:
| Set Dock Area Exampe |
Copy Code
|
|---|---|
NDockLayout.SetDockArea(widget, ENDockArea.Left); |
|
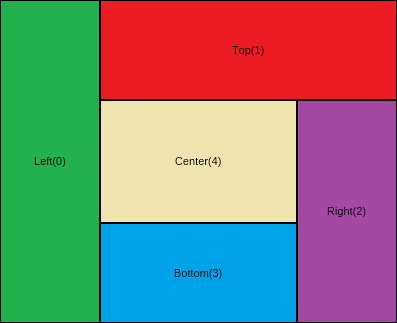
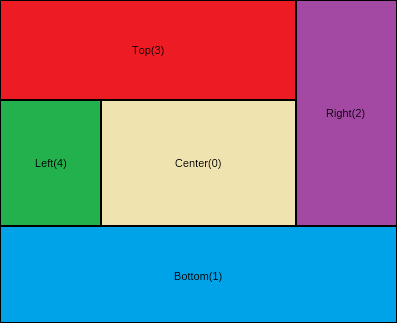
The image below demonstrates a dock layout of five differently colored boxes placed in each of the five docking areas:
 |
 |
| Nevron Dock Layout | Nevron Dock Layout - reversed box adding order |
As the image above demonstrates, the order in which the boxes are added to the dock panel is very important, because there are different amounts of horizontal and vertical space left after adding a new box to the dock. The number in brackets denotes the order in which the boxes were added to the dock panel, i.e. the box with number 0 is the first added box, the box with number 1 is the second added box and so on.
